The Ultimate Diet Guide
Expert tips and advice for achieving your health and fitness goals.
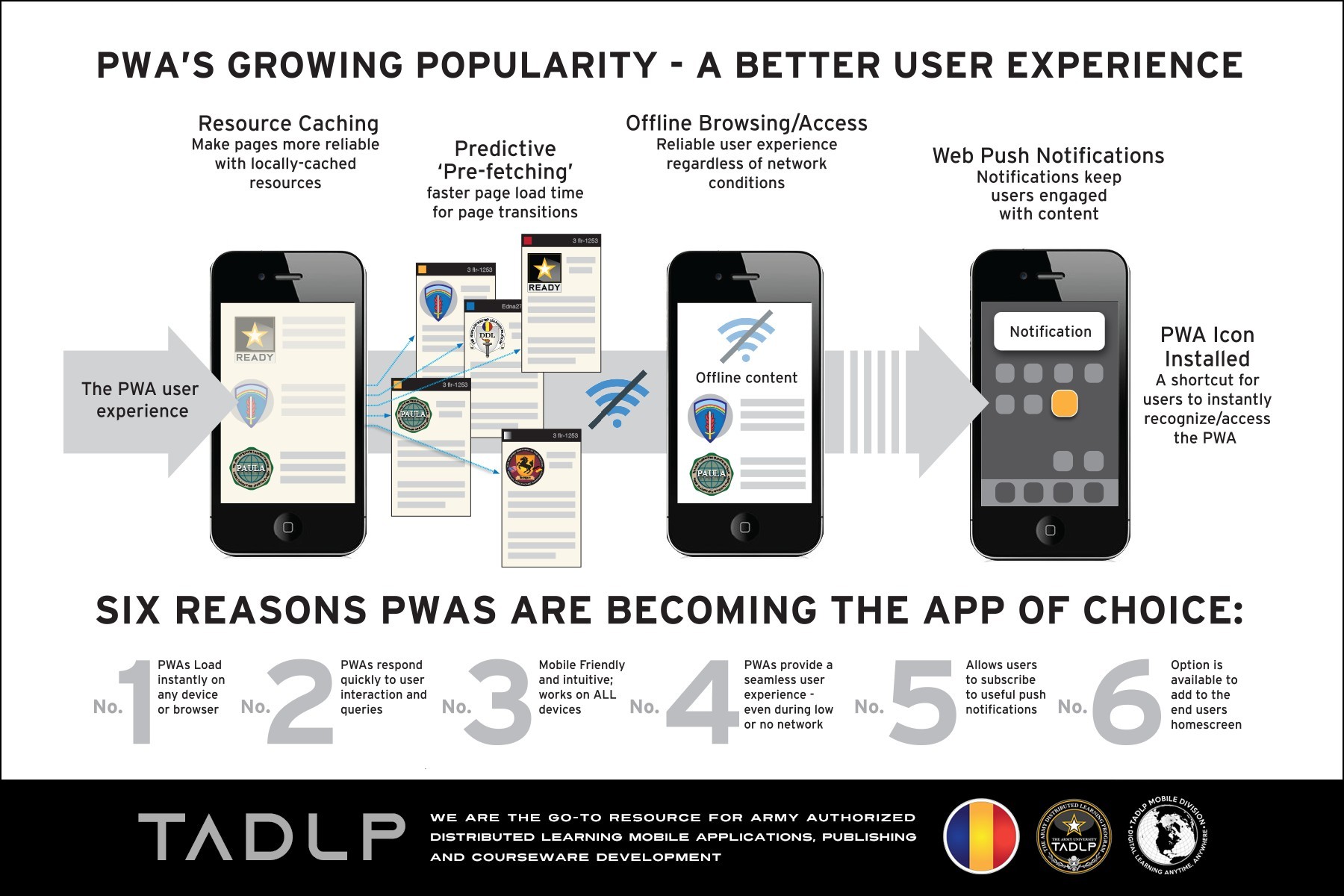
Progressive Web Apps: The Future of Browsing Awaits
Discover why Progressive Web Apps are revolutionizing web browsing and how they can elevate your online experience to new heights!
What Are Progressive Web Apps and Why Do They Matter?
Progressive Web Apps (PWAs) are web applications that leverage modern web capabilities to deliver an app-like experience directly through the web browser. They combine the best of web and mobile apps, offering functionalities such as offline access, push notifications, and fast loading times. PWAs are built using standard web technologies like HTML, CSS, and JavaScript, making them accessible and easily deployable without the need for app store distribution. For more information on the architecture of PWAs, you can visit web.dev.
One of the key reasons why Progressive Web Apps matter is their ability to enhance user engagement and retention. With features like instant loading and offline capabilities, PWAs significantly improve the user experience, leading to lower bounce rates and higher conversion rates. Moreover, they are designed to work seamlessly across various devices and platforms, ensuring that users have access to your content anytime, anywhere. To understand the impact of PWAs on user experience, check out Smashing Magazine.

The Key Features of Progressive Web Apps: Enhancing User Experience
Progressive Web Apps (PWAs) have transformed the way users interact with web applications by providing a seamless experience across various devices. One of the key features of PWAs is their ability to work offline or on low-quality networks, thanks to the use of Service Workers. This technology enables background processes to cache essential files, which allows users to access the app even without internet connectivity, ensuring uninterrupted service and enhancing overall engagement. Additionally, PWAs support push notifications that help re-engage users, making them feel connected and informed even when they are not actively using the app.
Another important aspect of PWAs is their responsive design, which allows them to adapt to different screen sizes and orientations. This flexibility ensures a consistent user experience, whether on mobile devices, tablets, or desktops. By utilizing modern web capabilities like App Shell architecture, PWAs maintain fast loading times and can provide users with a near-instant experience. Furthermore, they can be added to the home screen, blurring the lines between web and native applications, which not only boosts user satisfaction but also potentially increases user retention rates significantly.
How Progressive Web Apps Are Revolutionizing the Future of Online Browsing
Progressive Web Apps (PWAs) are transforming the landscape of online browsing by combining the best of web and mobile applications. They are designed to deliver a seamless user experience, providing features such as offline access, push notifications, and fast loading times. This innovation enhances user engagement and retention, making it easier for businesses to reach their customers. According to Google Developers, PWAs can load instantly, even on uncertain networks, by using service workers to cache essential resources. This not only improves the user experience but also boosts SEO rankings due to better page speeds.
Moreover, the rise of PWAs is a game-changer for mobile users. With over 50% of global web traffic now originating from mobile devices, PWAs offer a responsive experience that adapts to any screen size. They eliminate the need for users to download and install apps from app stores, simplifying access and streamlining the customer journey. As highlighted by Mind Inventory, businesses adopting PWAs see increased conversions and improved customer satisfaction. This revolutionary technology is not just about enhancing performance; it symbolizes the future of online browsing, where speed and user-centric design are paramount.